Wer smart ist, verzichtet heutzutage auf den Kopf: „Headless CMS”-Systeme sind der Schlüssel, um digitale Customer Experiences über alle Kanäle hinweg zu ermöglichen. Warum das so ist, erklären wir Ihnen in diesem Blogbeitrag.
Im Zuge der digitalen Transformation bestimmt Technologie immer stärker unseren Alltag. Entsprechend massiv sind die Auswirkungen dieses Wandels auch auf die Beziehungen von Unternehmen und Kunden. Consumer Journeys sind heutzutage häufig länger und enthalten deutlich mehr Touchpoints. Der Grund liegt häufig darin, dass potenzielle Kunden vor dem Kaufabschluss mehr und länger recherchieren als jemals zuvor – selbst bei scheinbar trivialen Artikeln. Und es gilt sowohl für B2C wie auch B2B: Auch der Kauf selbst findet an einer Vielzahl von Touchpoints statt – im Geschäft vor Ort, via Social Media, per Katalog oder im Internet.
Aber egal an welchem Touchpoint – entscheidend ist, dass sich die Konsumenten auf allen verfügbaren Kanälen bewegen. Für Unternehmen wird es deshalb immer wichtiger, die diversifizierten Customer Journeys mithilfe eines Omnichannel-Ansatzes zu ermöglichen und die Kunden überall zu unterstützen.
Wir brauchen eine neue Website!
Wenn Sie als Unternehmen heutzutage vor der Aufgabe stehen, Ihre Unternehmenswebsite neu aufzusetzen, müssen Sie deshalb die geschäftskritische Frage beantworten: Wie bespielen und verknüpfen Sie die zahlreichen verschiedenen Kanäle – von Website bis Mobile oder sogar Printmedien – flexibel, effizient und nahtlos mit relevantem Content?
Die Beantwortung dieser Frage umfasst eine Vielzahl von inhaltlichen und technologischen Überlegungen. Eine der wichtigsten technologischen Überlegungen betrifft das Content-Management-System (CMS) – also das System, mit dem Sie Ihre Inhalte auf die Website bringen.
Das klassische CMS – der Fels in der Brandung
Klassische CMS wie WordPress, Joomla oder TYPO3 erledigen das simple Veröffentlichen von Inhalten zuverlässig und routiniert. Erstellte Texte, Bilder oder Videos werden ins Backend eingespeist und dort evtl. in Datenbanken verwaltet. Mithilfe von vordefinierten Themes oder Templates wird der Content über den sogenannten View im Frontend dargestellt.
Daneben verfügen einige klassische CMS inzwischen auch über Workflow-Features oder Analytics-Tools. Das macht jedoch den Betrieb und die Upgrade-Fähigkeit solcher Systeme häufig komplizierter. Von den Entwicklungskosten ganz zu schweigen.
Die wachsende Bedeutung von Omnichannel-Anwendungen sprechen jedoch immer häufiger dafür, nicht auf ein klassisches, eher monolithisch angelegtes CMS zu setzen. Denn wie ein Fels in der Brandung ist solch ein CMS starr, unbeweglich und lässt sich nicht einfach an einen anderen Strand (Channel) versetzen.
Wenn nicht klassisch, was dann? Headless CMS!
Was ist also die Alternative zu WordPress & Co.? Ganz klar: ein Headless CMS. Was ist ein Headless CMS? Während das Prinzip eines herkömmlichen CMS die enge Verbindung zwischen Inhalt und Präsentation des Inhalts ist (also der Art und Weise, wie die Website aussieht und sich anfühlt), hebt ein Headless CMS diese Verbindung auf. Martialisch gesprochen trennt ein Headless CMS die Präsentationsebene – den Kopf – von der Inhaltsebene – dem Körper. Der Vorteil: Dem so entstehenden “kopflosen Körper” lassen sich dadurch verschiedenartige Köpfe aufsetzen, und zwar theoretisch auch gleichzeitig. Dabei ist es egal, ob es sich bei diesem Kopf um eine Website, eine mobile App oder sonstige digitale Ausgabegeräte handelt (Smart TV, Smartwatche, IoT-Geräte). Kurzum: ein Headless CMS ist ein CMS ohne Frontend-Lock-in.
Hier finden Sie unsere ausführliche Einführung in das Thema: Was ist ein Headless CMS?
Dank flexibler Schnittstellen (APIs) kann der Content bei einem Headless CMS device- und anwendungsübergreifend verteilt werden und die Präsentation lässt sich für jeden Kanal mit der geeigneten Front-End-Technologie steuern.
Wir stellen Ihnen 6 wichtige Gründe vor, warum Ihr Unternehmen auf ein Headless CMS setzen sollte.
1. Omnichannel-Fähigkeit und Content-Fokus
Es sind die wahrscheinlich wichtigsten Vorteile eines Headless CMS: die Möglichkeit für Autoren und Redakteure, sich voll auf die Erstellung von Inhalten zu konzentrieren und dank der Omnichannel-Fähigkeit den Nutzern ein nahtloses Erlebnis über eine Vielzahl von Touchpoints zu bieten. Egal welcher Kanal oder welches Gerät: Die Omnichannel-Ausspielung von Content wirkt sich positiv auf die Kundenzufriedenheit aus. Auch im Bereich Kundenbindung punktet sie: Eine durchdachte und effiziente Omnichannel-Strategie erzielt im Durchschnitt eine Kundenbindungsrate von 89 Prozent, während Unternehmen mit schwach ausgeprägten Omnichannel-Engagement nur auf 33 Prozent kommen.
Spätestens während der Pandemie haben viele Unternehmen zudem realisiert, wie wichtig ihren Kunden ein konsistentes Erlebnis über alle Kanäle hinweg ist. Wer diese Kundenerwartungen nicht erfüllen kann, wird Marktanteile verlieren, weil die Konsumenten zu Wettbewerbern abwandern.
Mit einem Headless CMS schaffen Sie die Voraussetzung, die Inhalte in den Mittelpunkt zu stellen und auf allen Touchpoints eine konsistente User Experience anzubieten. Denn Inhalte, die in einem Headless CMS erstellt wurden, lassen sich automatisch über APIs auf mehreren Plattformen, Kanälen und Geräten veröffentlichen.
Für Marketing- und Redaktionsteams in Unternehmen eröffnen sich dadurch ganz neue Möglichkeiten für ihre kreative Arbeit sowie für die kanalübergreifende Ausspielung von Kampagnen. In einem Arbeitsschritt werden die Inhalte für die gesamte Kampagne und alle Zielkanäle erstellt. Die Zeit, die benötigt wurde, um diese Inhalte an verschiedene Kanäle anzupassen, entfällt.
2. Effizienz & Kosteneinsparung
Der Aspekt Zeiteinsparung bringt uns direkt zum nächsten Punkt: der Reduzierung von Kosten dank gesteigerter Effizienz. Denn einmal erstellte Inhalte lassen sich ganz einfach wiederverwenden bzw. zweitverwerten. Kanalspezifische Design- oder Technikfragen gehören der Vergangenheit an. So lassen sich Prozesse streamlinen und strukturierter organisieren – das spart Zeit und Kosten. Darüber hinaus können Fachteams von den so entstehenden Synergien (keine doppelte Content-Erstellung) und einem besseren Überblick (alle Inhalte an einem Ort gebündelt) profitieren.
3. Performance für mehr Website-Speed
Auch die Tatsache, dass sich ein Headless CMS vornehmlich auf die Ausspielung von Content konzentriert, schlägt positiv zu Buche. Denn so verfügt ein Headless CMS in vielen Anwendungsfällen über eine höhere Reaktionszeit und eine bessere Performance. Ein klarer Vorteil, denn eine langsame Webseite kostet nicht nur den Nutzer Nerven, sie kostet das Unternehmen Konversionen – und damit häufig auch Umsatz.
Entsprechend sollten Unternehmen bestrebt sein, die Geschwindigkeitsleistung zu verbessern – und das kann ein weiterer Grund sein, ein Headless CMS in Betracht zu ziehen. Denn werden Inhalte bspw. per React-App auf dem Client dargestellt, kann auch dies häufig zu einer besseren Performance führen als bei der Verwendung von WordPress oder ähnlichen klassischen CMS.
Zu guter Letzt entfallen mit einem Headless CMS lange Down-Times für die Wartung der Website, z. B. bei einem Redesign, denn schließlich gibt es kein Frontend, von dem das Backend abhängig wäre.
4. Flexibilität & Skalierbarkeit
Die Anforderung seitens der Kunden, zum richtigen Zeitpunkt möglichst relevanten Content an jedem gewünschten Touchpoint zu erhalten, ist eine der größten Herausforderungen für Unternehmen. Dieser “Heißhunger” auf Content will gestillt werden. Verkompliziert wird diese Problemstellung dadurch, dass kontinuierlich neue Kanäle für den Konsum von Inhalten entstehen. Um aber nicht immer wieder in den Aufbau und Pflege neuer Kanäle investieren zu müssen, benötigt es eine schnelle und effektive Methode zur Bewältigung dieser Herausforderung. Headless CMS sind in der Lage, die benötigte Skalierbarkeit zu bieten, um Inhalte schnell, flexibel und skalierbar über mehrere Kanäle auszuliefern.
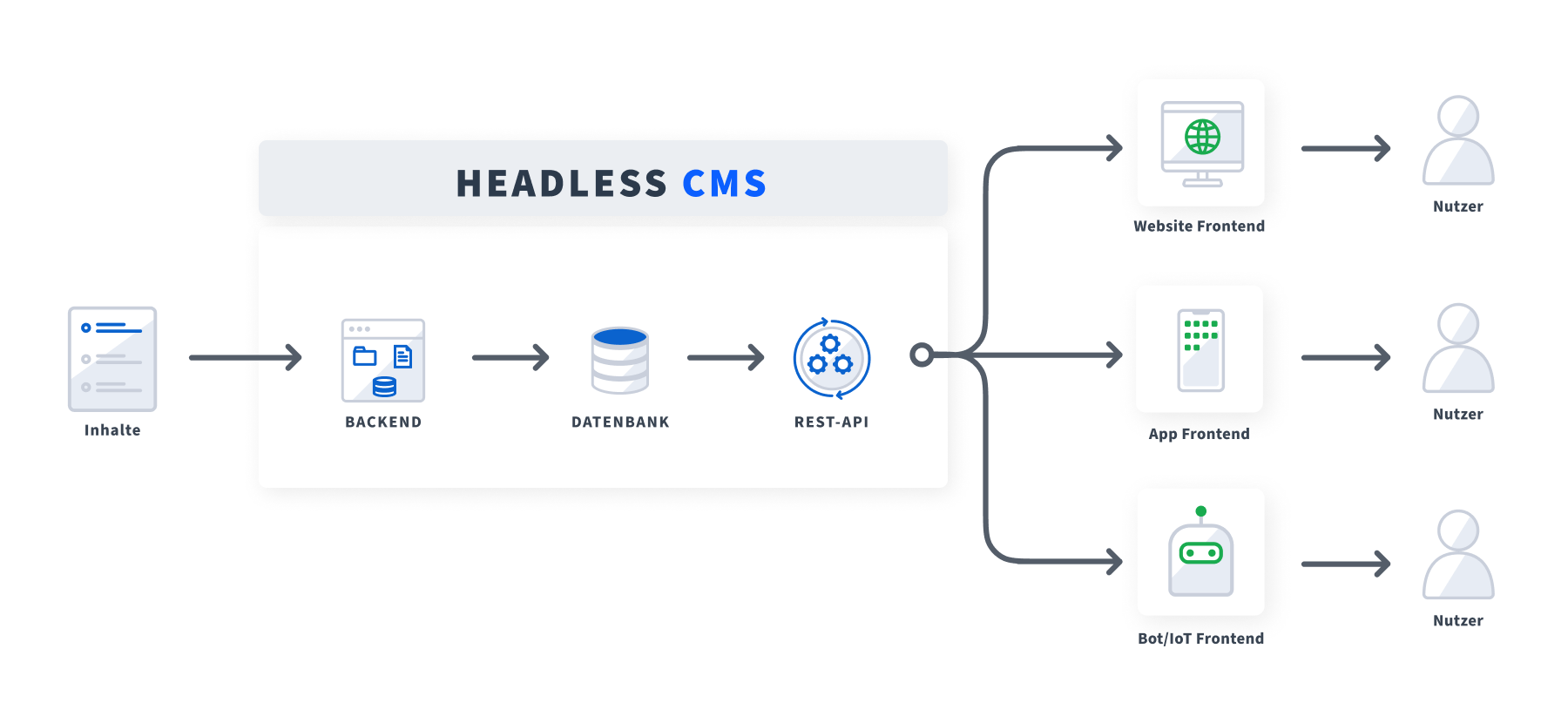
Die Grundlage für diese Skalierbarkeit bildet wiederum der Einsatz von APIs, der die Grundlage der Plattformunabhängigkeit ist. Denn das Headless CMS speichert die Daten unabhängig vom View und stellt sie mithilfe geeigneter Schnittstellen zur Verfügung. Diese Schnittstellen, meist kommt die sogenannte REST-API zum Einsatz, übergeben die Daten aus der Datenbank an flexible Ausgabemedien. Damit fungiert die REST-API als Kommunikationsschnittstelle und entkoppelt das Frontend vom Backend – und zwar serverunabhängig. Denn APIs wie der REST-API ist es egal, welche Programmiersprache das Headless CMS verwendet. Damit fällt bei Headless CMS eine weitere Einschränkung klassischer CMS weg und Headless CMS geben Plattformen wie Datenzentren oder Cloud-Computing-Infrastrukturen, Content Delivery Networks und Servern die Freiheit, reibungslos zu kommunizieren.
Der API-basierte Ansatz erlaubt zudem, sehr einfach Anwendungen von Drittanbietern zu integrieren.

Die REST-API entkoppelt als Kommunikationsschnittstelle das Frontend vom Backend.
5. Schneller zum Launch: kürzere Entwicklungszeiten für Websites
All die oben genannten Vorteile wirken sich darüber hinaus ebenso positiv auf die Time-to-Market aus wie die Tatsache, dass bereits im Headless-Konstrukt selbst ein Zeitvorteil steckt. Mit einem technologie-agnostischen Headless CMS kann jedes beliebige Front-End-Framework für den Aufbau Ihres Stacks verwendet werden. Dies ermöglicht Ihren bestehenden Entwicklern, die Technologie zu verwenden, mit der sie bereits vertraut sind.
Darüber hinaus können Web-Developer und Content-Ersteller parallel und unabhängig voneinander ihre Arbeit bzw. Projekte vorantreiben. Ein Warten auf den jeweils anderen ist nicht notwendig. Und dass sich am Ende kürzere Projektlaufzeiten und höhere allgemeine Agilität positiv auf das Geschäftswachstum auswirken, liegt auf der Hand.
Lassen Sie uns an dieser Stelle auch noch einmal an den Ausgangspunkt dieses Beitrags zurückkommen: Ihr Unternehmen möchte seine Website aktualisieren oder neu aufsetzen. Mit einem klassischen CMS würden Sie wahrscheinlich von vorne beginnen und alles neu aufbauen. Ein Headless CMS erlaubt Ihnen jedoch, nur einen Bereich oder Teil der gesamten Applikation zu aktualisieren, ohne einen kompletten Neuaufbau durchlaufen zu müssen.
6. Höhere Sicherheit – auch gegenüber Hackerangriffen
Das Ausschließen von gefährlichen Sicherheitslücken ist jedem Unternehmen naturgemäß ein großes Anliegen. Die Geschichten von gehackten Websites, Datenverlust oder sogar gestohlenen Daten gibt es zuhauf. Die Wahrscheinlichkeit, Opfer einer solchen Attacke zu werden, ist bei einem klassischen CMS höher, denn hier laufen Website und die Datenbank für das Redaktions-/Inhaltesystem auf derselben Infrastruktur. Bei einem Headless CMS benötigen Sie hingegen keine Datenbank, denn die Inhalte werden in der Regel über ein Content Distribution Network (CDN) ausgeliefert. Keine Datenbank – kein Angriffspunkt für Hacker.
Darüber hinaus sind die APIs, über die Inhalte bereitgestellt werden, “read-only”, also schreibgeschützt. Das bedeutet eine zusätzliche Sicherheitsstufe für sensible Daten.
Außerdem haben Sie die Möglichkeit, Ihre Inhalte durch die Verwendung von Authentifizierungs- oder Verschlüsselungsdiensten zu sichern, um jede Form des Zugriffs von außen zu unterbinden.
Liferay Headless CMS
Eine der weltweit führenden Lösungen für open-source-basierte Headless-CMS-Systeme ist Liferay DXP. Diese “Digital Experience Platform” – seit mehr als einem Jahrzehnt ein Leader im Gartner Magic Quadrant – hat sich bereits in unzähligen professionellen Anwendungen als Headless CMS bewährt. Ein Grund dafür ist die einzigartige Fähigkeit von Liferay DXP, dank einfacher Schnittstellen (OpenAPI-Standard) an unterschiedlichste Systeme angebunden zu werden. Wer ein skalierbares und bewährtes Headless CMS sucht, wird in Liferay die passende Lösung finden.
Fazit
Sie sehen: Die Vorteile, die eine Entkopplung von Präsentation und Content mit sich bringt, liegen auf der hand. Und angesichts einer ständig wachsenden Anzahl von Kanälen ist es einfacher denn je, Kunden zu erreichen. Allerdings wirkt sich die Quantität der digitalen Berührungspunkte auf die Qualität der Customer Experience und vieler weiterer Aspekte aus. Dabei liegt der Wettbewerbsvorteil, den sich Unternehmen sichern können, nicht in der Technologie allein. Aber die passende Technologie für den jeweiligen Anwendungs- und Geschäftszweck zu wählen, ist essenziell. Eine Headless CMS ist ein entscheidender Hebel für Unternehme, um sich den vielfältigen Herausforderungen der Digitalen Transformation zu stellen – von sich stetig wandelnden Consumer Journeys bis hin zu einer kontinuierlich wachsenden Zahl von Touchpoints.
Video-Bonus
Einer der Haupttrends in der Enterprise IT-Architektur ist die Erstellung von Service-Schichten und die Software Integration auf Ebene der API. Ein Vorteil dieses Ansatzes besteht darin, dass ein einzelner Satz von APIs verwendet werden kann, um mehrere Kanäle (z.B. Web, Mobile und Social Media) zu versorgen und damit ein Omnichannel-Kundenerlebnis zu gewährleisten. Daher ist die Rolle von Liferay als Headless-CMS um Inhalte in die Service-Layer einzuspeisen relevanter als je zuvor. In diesem Vortrag von unserer Digitalkonferenz Liferay Vision untersucht Dr. David Wainwright, Partner Business Development bei PRODYNA, auf strategischer Ebene die Gründe und Vorteile des Einsatzes von Headless-CMS-Systemen im Unternehmensszenario.
Liferay Headless CMS
Mehr erfahren