Wie Sie Headless CMS für eine bessere Customer Experience über alle Touchpoints hinweg und für mehr Personalisierung nutzen können
Was ist ein Headless CMS?


Outline
Jump to Section
Mit einer ständig wachsenden Zahl von Kanälen und Touchpoints ist es einfacher (aber auch anspruchsvoller) denn je, Kunden zu erreichen. Mobile Geräte, Bildschirme an Kühlschränken, Smartwatches, Kioske in Geschäften und sprachgesteuerte Lautsprecher sind nur einige der Geräte, über die Kunden erreicht werden können. Wie also können Unternehmen ihre Kunden nicht nur über die unzähligen digitalen Touchpoints erreichen, sondern sie auch so ansprechen, dass eine langfristige Beziehung entsteht?
Die Antwort liegt in einer "kopflosen Architektur" (Headless Architecture), und genauer gesagt in der Nutzung eines "Headless Content Management System (CMS)". Denn ein solches Headless CMS sorgt für eine effizientere Distribution von Inhalten über verschiedene Touchpoints und Kanäle hinweg, und ermöglicht gleichzeitig eine stärkere Personalisierung Ihrer Inhalte.
Wir erklären's Ihnen - Schritt für Schritt:
Die Antwort liegt in einer "kopflosen Architektur" (Headless Architecture), und genauer gesagt in der Nutzung eines "Headless Content Management System (CMS)". Denn ein solches Headless CMS sorgt für eine effizientere Distribution von Inhalten über verschiedene Touchpoints und Kanäle hinweg, und ermöglicht gleichzeitig eine stärkere Personalisierung Ihrer Inhalte.
Wir erklären's Ihnen - Schritt für Schritt:
Das Headless CMS als Teil einer "Headless Architecture"
Eine Headless Architecture bezieht sich auf einen entkoppelten Ansatz, der das Backend- und die Front-End-Verwaltung in getrennte Systeme aufteilt. Früher wurden die meisten digitalen Inhalte über einen Browser bereitgestellt. Da immer mehr vernetzte Geräte auftauchen, ist dies vom Standpunkt der Entwicklung aus nicht mehr sinnvoll.
Eine der häufigsten Anwendungen der Headless-Architektur ist ein Headless CMS.
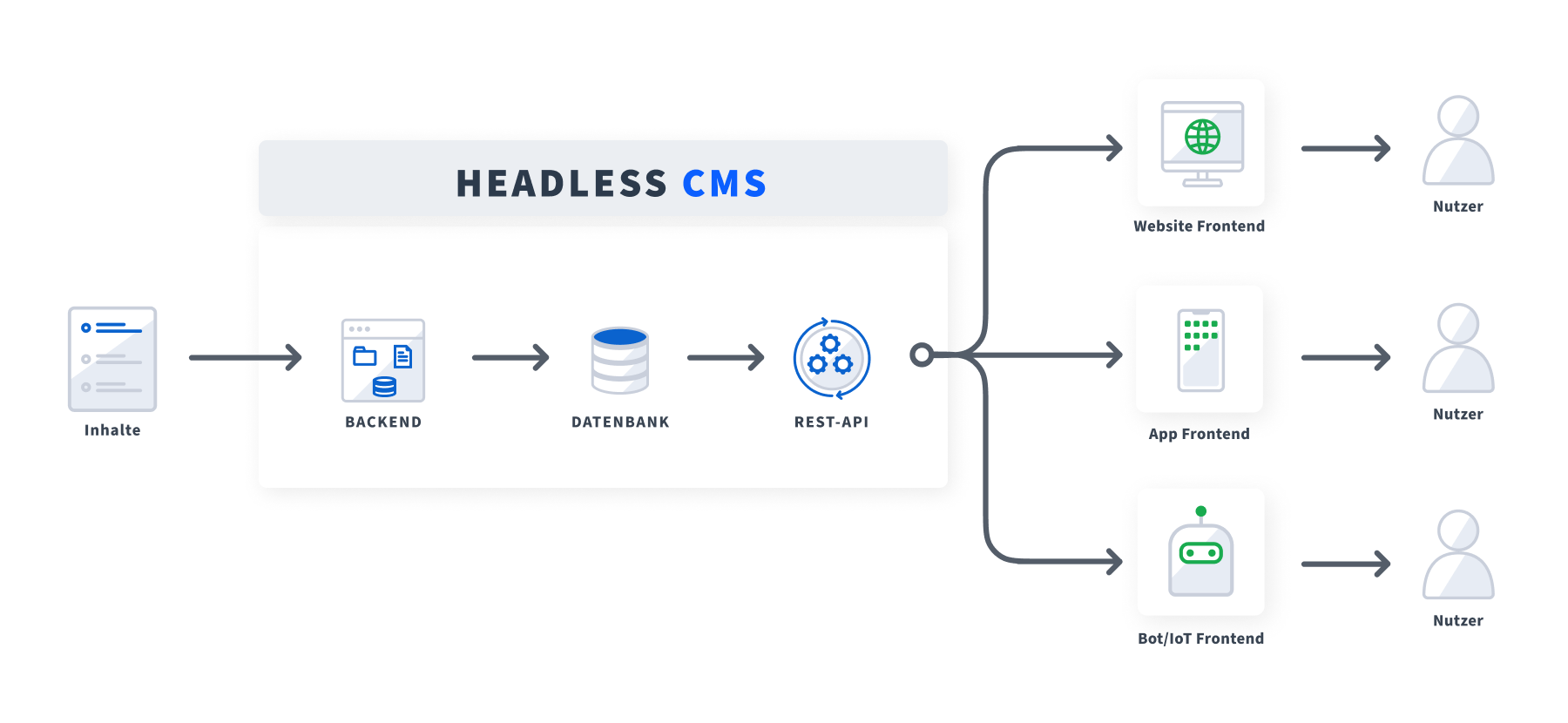
Ein Headless CMS ist mehr als nur ein Content-Repository. Es ist ein pures Backend-Content-Management-System (CMS), das so aufgebaut ist, dass Inhalte über eine RESTful-API von jedem Gerät aus zugänglich sind.
Anstatt also (wie in einem traditionellen CMS) jedes Mal neuen Code zu schreiben, wenn Sie möchten, dass Ihre Inhalte über verschiedene Geräte angezeigt werden sollen (z. B. mobile Anwendungen, Smartwatches, Kühlschränke und was auch immer die Zukunft bringt), entkoppelt die Headless-Architektur den Inhalt von seiner Plattform und ermöglicht Inhalte über ein einziges Backend mit Hilfe von APIs an mehrere Ausspielkanäle bereitzustellen.
Die Nutzung eines Headless CMS bedeutet also, dass Sie Ihre Inhalte effektiv und schnell erstellen und an mehreren Stellen bereitstellen können.
Angesichts der sich verändernden Customer Journey entlastet Sie ein Headless CMS also bei der Aufgabe, Ihre besten Inhalte an alle Orte zu bringen, an denen
Kunden diese suchen oder erwarten. Ein Headless CMS hilft außerdem dabei, diese zunehmend uneinheitlichen Customer Journeys zu unterstützen und mit jeweils akkuraten und passenden Inhalten zu bedienen.
Eine der häufigsten Anwendungen der Headless-Architektur ist ein Headless CMS.
Ein Headless CMS ist mehr als nur ein Content-Repository. Es ist ein pures Backend-Content-Management-System (CMS), das so aufgebaut ist, dass Inhalte über eine RESTful-API von jedem Gerät aus zugänglich sind.
Anstatt also (wie in einem traditionellen CMS) jedes Mal neuen Code zu schreiben, wenn Sie möchten, dass Ihre Inhalte über verschiedene Geräte angezeigt werden sollen (z. B. mobile Anwendungen, Smartwatches, Kühlschränke und was auch immer die Zukunft bringt), entkoppelt die Headless-Architektur den Inhalt von seiner Plattform und ermöglicht Inhalte über ein einziges Backend mit Hilfe von APIs an mehrere Ausspielkanäle bereitzustellen.
Die Nutzung eines Headless CMS bedeutet also, dass Sie Ihre Inhalte effektiv und schnell erstellen und an mehreren Stellen bereitstellen können.
Angesichts der sich verändernden Customer Journey entlastet Sie ein Headless CMS also bei der Aufgabe, Ihre besten Inhalte an alle Orte zu bringen, an denen
Kunden diese suchen oder erwarten. Ein Headless CMS hilft außerdem dabei, diese zunehmend uneinheitlichen Customer Journeys zu unterstützen und mit jeweils akkuraten und passenden Inhalten zu bedienen.
Die Geschichte des Headless CMS
Dieses Konzept ist nicht neu - Headless wurde aus den Ideen des responsiven Webdesigns geboren.
SMASHING MAGAZINE, JANUAR 2011
Dieser Artikel lag mit seinen Vorhersagen richtig, denn wir haben die erwähnte Fünf-Jahres-Marke längst überschritten und es gibt unendlich viele Erfindungen, die maßgeschneiderte Designs benötigen (allerdings deutlich weniger BlackBerries).
Die Entwicklung von Headless CMS mit der Customer Journey
Das Konzept des responsiven Webdesigns war ebenso einfach wie revolutionär. Wie wäre es, wenn sich ein einziges Design an alle Geräte anpassen ließe, anstatt verschiedene digitale Erlebnisse je nach Gerät zu entwerfen?
Responsive Webdesign führte einen neuen Ansatz ein, bei dem flexible Raster, Layouts, Bilder und die "intelligente Verwendung von CSS-Media-Queries" den Nutzern ermöglichten, nahtlos von einem Gerät zum nächsten zu wechseln. Dies funktionierte, weil die Website selbst so gestaltet wurde, dass sie sich automatisch an die erforderliche Auflösung, Bildgröße und Scripting-Fähigkeiten anpasst.
Da sich die Geräte, über die wir Medien konsumieren, immer mehr verändert haben, diente dieser Ansatz als Grundlage für die Unterstützung einer komplexeren
digitalen Landschaft. Heute ist ein Headless CMS eine noch besser skalierbare Lösung für die Schaffung wertvoller Kundenerlebnisse.
Responsive Webdesign führte einen neuen Ansatz ein, bei dem flexible Raster, Layouts, Bilder und die "intelligente Verwendung von CSS-Media-Queries" den Nutzern ermöglichten, nahtlos von einem Gerät zum nächsten zu wechseln. Dies funktionierte, weil die Website selbst so gestaltet wurde, dass sie sich automatisch an die erforderliche Auflösung, Bildgröße und Scripting-Fähigkeiten anpasst.
Da sich die Geräte, über die wir Medien konsumieren, immer mehr verändert haben, diente dieser Ansatz als Grundlage für die Unterstützung einer komplexeren
digitalen Landschaft. Heute ist ein Headless CMS eine noch besser skalierbare Lösung für die Schaffung wertvoller Kundenerlebnisse.
Die Limitierungen eines traditionellen CMS für eine moderne Customer Experience
Wenn man versucht, das Kundenerlebnis über verschiedene digitale Touchpoints hinweg zu skalieren, werden die Grenzen des traditionellen CMS deutlich:
- Begrenztes technisches Framework. Bei einem herkömmlichen CMS ist das, was Sie sehen, das, was Sie bekommen (WYSIWYG). Front-End-Entwickler sind auf die Technologie und das Framework des CMS beschränkt, was in der heutigen, sich ständig verändernden digitalen Landschaft definitiv die Entwicklungschancen einschränkt.
- Ständiges Umschreiben des Codes. Anstatt coole Funktionen zu entwickeln und diese dann für alle Geräte bereitzustellen, erfordert das traditionelle CMS einen eigenen Code für jedes Gerät. Angesichts der Tatsache, dass die
Geräte, die diese eindeutigen Codes erhalten, nicht mehr nur mobile Geräte sind, ist dieser Ansatz nicht mehr skalierbar. Das Umschreiben des Codes ist ein zeitaufwändiger und mühsamer Prozess, der die Entwickler wertvolle Zeit kostet, was bedeutet, dass Projekte länger dauern und weniger Personalisierungsoptionen zur Verfügung stehen.
Vorteile eines Headless CMS
Als reines Backend-Content-Management-System bietet ein Headless CMS weitaus mehr Flexibilität und bietet Ihnen Kontrolle und Anpassungsfähigkeit, wenn Sie Ihre CX skalieren und damit Ihren digitalen Wettbewerbsvorteil ausbauen möchten.
Hier sind einige der wichtigsten Vorteile:
Hier sind einige der wichtigsten Vorteile:
- Optimierung für alle Touchpoints. Ohne einen vordefinierten Presentation Layer können Sie Inhalte auf mehrere Kanäle hin gleichzeitig optimieren. Ihre Kunden haben stets über alle Touchpoints hinweg Zugang zu ansprechenden Inhalten.
- Rasche Bereitstellung von Inhalten. Content muss immer schneller an den richtigen Stellen zur Verfügung gestellt werden. Auch hier kann ein Headless CMS helfen. Seine flexible Architektur ermöglicht es Entwicklern, bessere und schnellere Lösungen zu entwickeln. Diese Eigenschaft bedeutet auch, dass Neuerungen für das Kundenerlebnis leichter möglich sind, bzw. auch Inhalte wirklich automatisch an alle denkbaren Touchpoints schnell ausgespielt werden können.
- Bereit für die Integration mit anderen Systemen. Die IT-Systeme und genutzten Tools in Unternehmen verändern sich heutzutage rasant. Es ist oft nur schwer planbar, welche Software in den nächsten Jahren genutzt wird, bzw. noch hinzukommt.
Glücklicherweise lässt sich eine Headless-Architektur mit vielen anderen kommenden und alten (Legacy) Systemen und Technologien integrieren, und bildet somit ein starkes, zukunftssicheres Fundament. - Mehr Spielraum für Entwickler. Entwickler haben mehr Freiheit, das zu bauen, was Sie und Ihre Kunden brauchen.
Kühlschranktauglich? Check. Kompatibel mit intelligenten Lautsprechern? Abgehakt. Das IoT ist reif? Binden Sie es an.
Durch seine offene Struktur bietet ein Headless CMS Ihren Entwicklern die Tools an die Hand, auch kreative und disruptive Lösungen der Zukunft zu entwickeln.

Wie ein Headless CMS die Customer Experience verbessern kann
Der Einsatz eines Headless CMS verändert die Art und Weise, wie Ihre Inhalte bereitgestellt werden. Zunächst einmal ist es wichtig zu wissen, dass das CMS Ihre Inhalte nicht "direkt" bereitstellt.
Mit einem Headless CMS und seinem Funktionsprinzip können sich die coolen, wirkungsvollen und markengerechten Inhalte Ihres Unternehmens an das jeweilige Endgerät des Kunden anpassen. Mit einem Headless CMS, erleben Ihre Kunden Ihre Inhalte von ihrer besten Seite, egal auf welcher Plattform oder Kanal sie ausgespielt werden. So kann die Customer Experience immer wieder an sich ständig verändernde digitale Landschaften angepasst werden.
- Effizientere Inhaltserstellung mit Multi-Channel-Publishing
Es ist von entscheidender Bedeutung, Ihre Inhalte über die Kanäle zu verbreiten, in denen Ihre Kunden ihre Zeit verbringen. Mit Headless CMS können Sie Ihre Inhalte auf einer beliebigen Anzahl verbundener Geräten, von zu Hause bis zu den mobilen Geräten Ihrer Kunden ausspielen. Dies bedeutet jedoch nicht unbedingt, dass Ihre Marketing- oder Content-Teams mehr produzieren müssen. Mit einem Headless CMS können Sie kundenorientierte Inhalte einmal erstellen und sie an mehreren Stellen verwenden. - Konsistente Kundenerfahrungen mit Content Aggregation
Sind Ihre Inhalte über mehrere Websites, Anwendungen oder Content-Management-Systeme verstreut? Beziehen Sie Inhalte aus externen Quellen wie
anderen Websites, RSS-Feeds oder APIs? Die Aggregation von Inhalten (Content Aggregation) hilft Ihnen, all diese Inhalte unabhängig vom Entstehungs- oder Speicherort zu verwenden und auszuspielen. Durch die "Normierung" der Inhalte in die erforderlichen Formate und die Verwendung eines Headless CMS für die Verteilung, können Sie leichter sicherstellen, dass die Kunden konsistente Informationen erhalten. Entwickler nutzen einen einzigen Zugangspunkt für den Inhalt.
Personalisierung mit Headless CMS
Für viele Unternehmen ist es eine große Herausforderung, effektive, personalisierte Angebote auf ihren Webpräsenzen zu schaffen.
Unterhaltungs- und Einkaufsgiganten haben die Erwartungen von Kunden an eine personalisierte Customer Experience (auch im B2B-Bereich) hochgeschraubt und die Messlatte in diesem Bereich hoch gelegt.
Kunden von heute bringen sehr hohe Erwartungen an Unternehmen mit - und wünschen, dass es nicht nur ihre Bedürfnisse und Interessen antizipiert, sondern haben auch hohe Ansprüche an die Einfachheit ihres digitalen Kundenerlebnisses.
Um mit den Giganten gleichzuziehen und die von ihnen gesetzte CX-Messlatte zu erreichen, müssen auch kleinere Unternehmen eine Strategie für Personalisierung in großem Maßstab entwickeln.
Die Personalisierung von CX in großem Umfang ist kein Kinderspiel, aber angesichts der wachsenden digitalen Landschaft notwendig. Ein Headless CMS unterstützt alle Anstrengungen zu mehr Personalisierung durch seine Fähigkeiten:
Unterhaltungs- und Einkaufsgiganten haben die Erwartungen von Kunden an eine personalisierte Customer Experience (auch im B2B-Bereich) hochgeschraubt und die Messlatte in diesem Bereich hoch gelegt.
Kunden von heute bringen sehr hohe Erwartungen an Unternehmen mit - und wünschen, dass es nicht nur ihre Bedürfnisse und Interessen antizipiert, sondern haben auch hohe Ansprüche an die Einfachheit ihres digitalen Kundenerlebnisses.
Um mit den Giganten gleichzuziehen und die von ihnen gesetzte CX-Messlatte zu erreichen, müssen auch kleinere Unternehmen eine Strategie für Personalisierung in großem Maßstab entwickeln.
Die Personalisierung von CX in großem Umfang ist kein Kinderspiel, aber angesichts der wachsenden digitalen Landschaft notwendig. Ein Headless CMS unterstützt alle Anstrengungen zu mehr Personalisierung durch seine Fähigkeiten:
- Die Notwendigkeit, den Code neu zu schreiben, entfällt, wodurch es einfacher und schneller wird, personalisierte Inhalte auf jedes Gerät zu bringen.
- Zusammenführung von Inhalten aus verschiedenen Quellen und Speicherlösungen in einem einzigen Repository
- Umwandlung der von Ihnen bereits erstellten Inhalte in anpassungsfähige Elemente, die in der Lage sind, Kunden auf der Grundlage ihres Standorts, ihrer Historie und ihres Geräts auf einzigartige und personalisierte Weise anzusprechen
Headless CMS: Eine zukunftsfähige Lösung
Fassen wir zusammen: Ein Headless CMS ist nicht nur eine flexible Lösung für Sie - sondern ist auch extrem zukunftsfähig.
Egal, welche Kanäle populär werden und egal, wie sich sich Kundentrends ändern: ein Headless CMS ermöglicht es Ihnen, wirkungsvolle und personalisierte Erfahrungen zu bieten. Hinzu kommt die integrative Kraft von Headless CMS, das bestehende und zukünftige Systeme und Tools nahtlos in Ihre digitale Landschaft einbetten kann. Mit einem Headless CMS sind Sie also für die Anforderungen einer ungewissen, aber sicherlich veränderungsstarken Zukunft bestens gerüstet.
Egal, welche Kanäle populär werden und egal, wie sich sich Kundentrends ändern: ein Headless CMS ermöglicht es Ihnen, wirkungsvolle und personalisierte Erfahrungen zu bieten. Hinzu kommt die integrative Kraft von Headless CMS, das bestehende und zukünftige Systeme und Tools nahtlos in Ihre digitale Landschaft einbetten kann. Mit einem Headless CMS sind Sie also für die Anforderungen einer ungewissen, aber sicherlich veränderungsstarken Zukunft bestens gerüstet.
Liferay Headless CMS: Die perfekte Plattform für anspruchsvolle digitale Erlebnisse
Als führende "Digital Experience Platform" erfüllt Liferay DXP alle Voraussetzungen für den Einsatz als Headless CMS:
- Weit entwickelte Möglichkeiten für das Content-Editing direkt im System
- API-first-Ansatz für die einfache Integration von Tools und Plattformen
- Seit 2004 am Markt, und als professioneller Open-Source-Anbieter sehr zukunftssicher.
Diesen Beitrag teilen:
Sie möchten Ihre Customer Experience verbessern?