留言板
Show alert instead of error
Hi,
In portlet code I create an error with following code:
In JSP i display the error using the liferay-ui:error tag:
Instead of the red message box i want the text to be displayed in the yellow box, that is used for alerts

What is the best way to do so? Is there something like a liferay-ui:alert tag?
In portlet code I create an error with following code:
SessionErrors.add(request, "no-subject-found");In JSP i display the error using the liferay-ui:error tag:
<liferay-ui:error key="no-subject-found" message="no-subject-found" />Instead of the red message box i want the text to be displayed in the yellow box, that is used for alerts

What is the best way to do so? Is there something like a liferay-ui:alert tag?
You can use Liferay css style for alerts (portlet-msg-alerts) on your JSP page:
<div class="portlet-msg-alert">
Alert message here
</div>
Thanks a lot Vitaliy.
I tried this code:
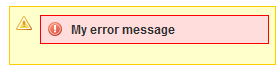
And I got this result:

I think your proposal would work, if I used text instead of the liferay-ui:error tag. However, in this case I would loose the opportunity to use liferay's built-in error system.
Any further proposals?
I tried this code:
<div class="portlet-msg-alert">
<liferay-ui:error key="no-subject-found" message="no-subject-found" />
</div>And I got this result:

I think your proposal would work, if I used text instead of the liferay-ui:error tag. However, in this case I would loose the opportunity to use liferay's built-in error system.
Any further proposals?

Pankaj Kathiriya,修改在11 年前。
RE: Show alert instead of error
Liferay Master 帖子: 722 加入日期: 10-8-5 最近的帖子
Hi,
You may use css fix for this.
Override .portlet-msg-error class's background and border properties to none for that portlet only.
For example have css class name as
#id .portlet-msg-error
id would be element id of some top level html element of portlet page.
OR
If you want that alert type message instead error type throughout the portal then simply in theme override css class .portlet-msg-error class and set it as same as .portlet-msg-alert. OR
override html\taglib\ui\error\start.jsp and instead
HTH,
Thanks,
Pankaj
You may use css fix for this.
Override .portlet-msg-error class's background and border properties to none for that portlet only.
For example have css class name as
#id .portlet-msg-error
id would be element id of some top level html element of portlet page.
OR
If you want that alert type message instead error type throughout the portal then simply in theme override css class .portlet-msg-error class and set it as same as .portlet-msg-alert. OR
override html\taglib\ui\error\start.jsp and instead
<div class="portlet-msg-error">keep
<div class="portlet-msg-alert">.
HTH,
Thanks,
Pankaj
Thanks a lot Pankaj, you pointed me to the right direction.
in view.jsp I put a div with id "myAlert" around my liferay-ui:error tag:
And in custom.css i added this code:
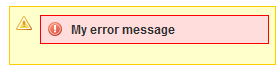
And the error finaly gets display as an alert in the yellow box
in view.jsp I put a div with id "myAlert" around my liferay-ui:error tag:
<div id="myAlert">
<liferay-ui:error key="no-subject-found" message="no-subject-found" />
</div>And in custom.css i added this code:
#myAlert.portlet-msg-error {
background: #FFC url(../images/messages/alert.png) no-repeat 6px 20%;
border: 1px solid #FC0;
}And the error finaly gets display as an alert in the yellow box

Andrew Jardine,修改在8 年前。
RE: Show alert instead of error
Liferay Legend 帖子: 2416 加入日期: 10-12-22 最近的帖子
I'm using 6.2 and and this is how I did it (using the css that Liferay provides out of the box)
.. this didn't have the icon though so to add that you can do ..
.. don't put the .png on the image attribute. Liferay does that for you -- as I learned the hard way.
<div id="alert alert-warning">
<liferay-ui:message key="no-subject-found" />
</div>
.. this didn't have the icon though so to add that you can do ..
<div id="alert alert-warning">
<liferay-ui:icon image="../messages/alert" /> <liferay-ui:message key="no-subject-found" />
</div>
.. don't put the .png on the image attribute. Liferay does that for you -- as I learned the hard way.
Hi ,
I f you want to show your error message in an alert box then it is better to use the message key option and get the value from the property files.
Even the error ui tag does same thing. Only it adds the div tags with the corresponding css class around your message key.
So i advise you to get the property value from the file and achieve your result. Any other proposals are most welcomed.
regards
Sri
I f you want to show your error message in an alert box then it is better to use the message key option and get the value from the property files.
Even the error ui tag does same thing. Only it adds the div tags with the corresponding css class around your message key.
So i advise you to get the property value from the file and achieve your result. Any other proposals are most welcomed.
regards
Sri